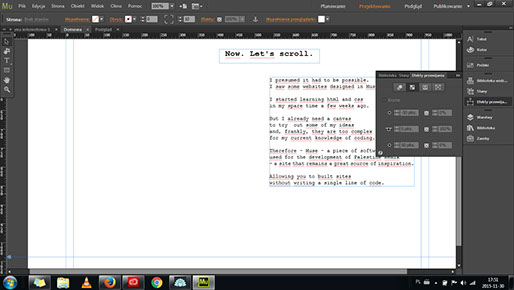
This site is being made now.
Was being made - then. When I typed this.
I use. I mean - I used Adobe Muse to create it.
I had never used Adobe Muse before typing
the very first sentence of this document.
Now I know how to type in Muse. Providing I still remember.
Time to change font to a sheriff one.
I conceived of this document being written with a sheriff font.
What bothers me deeply is the discrepancy of those fonts now.
I want you all to follow my process
- to peak into my learning curve,
so I'm going to leave what I already scribbled.
As a trace.
However, maybe we can disappear it as we go?
Let's try.
Now. Let's scroll.
I presumed it had to be possible.
I saw some websites designed in Muse before.
I recently started learning html and css
in my spare time.
But I already need a canvas
to try out some of my ideas
and, frankly, they are too complex
for my current knowledge of coding.
Therefore - Muse - a piece of software
used for the development of Palestine Remix
- a site that remains a great source of inspiration.
Allowing you to built web pages
without writing a single line of code.

What I love about this format is its convergence. You can type, whenever you feel it's best suited, you can play audio, video or simply toy with the very design and mechanics of the site. Last but not least - you're able to tamper with the interface and that brings you as close to the experience of the reader/user as it gets.













Stanisław Liguziński
EXAM MATERIALS
Ok, let's stop here for a while. So far I've been trying to grant you a bit of an access to my process. Shed some light on how this piece of exam documentation is/was being made. I hope I'll be able to clarify the reasons behind this decision by the end of that document.
We were in the middle of something, though. The interface, the medium, the means of communication installed between the sender and receiver. Between you and me. I have my plans, experiences, thoughts, anxieties and skills. My tools have their affordances, software, algorithms, procedures, devices etc. The critical review has its requirements - imposed by school, by customs or language. It also has its medium - all these flashy graphics that I can fade, re-introduce or eradicate, all those videos I wish to embed but don't know how yet or pieces of audio commentary to substitute the text if I decide to do so. All that enabled by the form of the website and unavailable in print.
Naturally, it works reciprocally for the recipient. Outcome is decoded by your hardware and software, which I sincerely hope is compatible with mine. If so far nothing I wrote made sense maybe your iPads or phones can't handle this type of formatting and you need to switch to your desktops/laptops. Since you are the last piece of the puzzle and the whole channel of communication would crumble if you were unable to access this material.
All of which I tried to address and unveil in a piece that ended up being my Critical Review for EXAM II, that I would like you to look at:
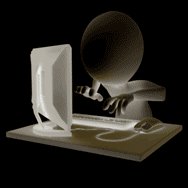
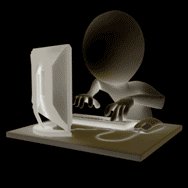
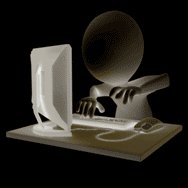
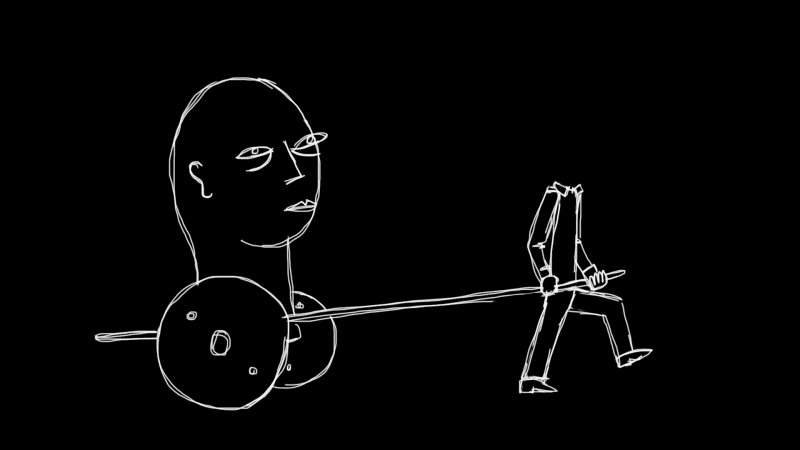
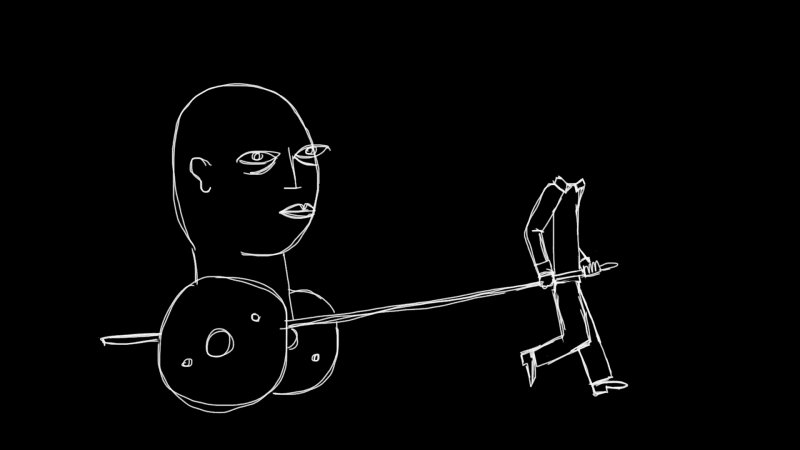
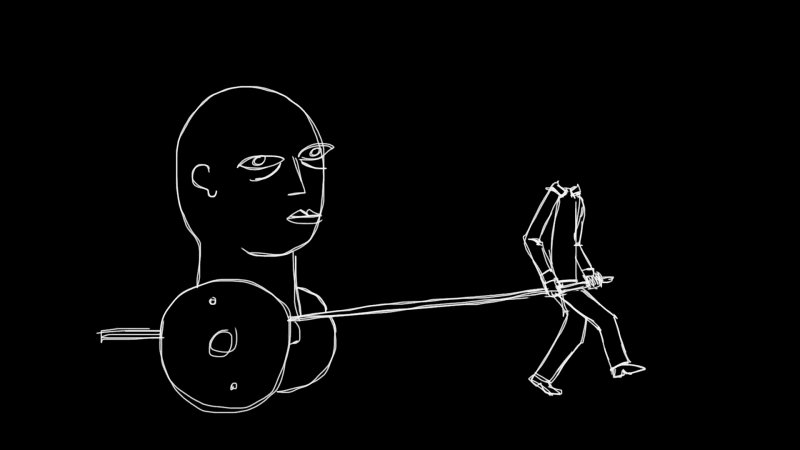
Now, the graph at the top of your browser seems to be quite straightforward - it pictures the linkage and feedback loop between the user, interface and prospective outcome. They all fuel and condition each other - ergonomics of our computers alter the way we sit, scroll and type, software we use limits our input and outputs, finally - prospective outcomes make us choose matching modes of production and again - those modes of production put constraints on the final product.
In the above-mentioned critical review (and during my two initial semesters at school) I tried to question and investigate one corner of that triangle - outcome - revealing traces of operations performed by makers who used certain intellectual and technological tools in the process of production.
I claimed that the expansion of the publication standards in academic research will result in more credible situated forms of analysis. Revealing the sources, actual fragments commented upon and operations performed, we might actually be able to turn practice into a validation mechanism for research. So far, at least in humanities, this place was reserved for theory. Common conceptual frames turned our writings into something that could be discussed, debated, rejected, falsified or followed. I believe that practice, if revealed, could serve the same purpose.
But that wasn't the whole story. Since, as we stated before, the change of outcome entails the change of interface and alteration of activities performed by the researcher. Working on videos, websites, graphs, animations you not only act differently, not only acquire different skills but think differently altogether. Since thinking is a physical activity - engaging not exclusively our brains, but also hands, muscles, eyes, touch, smell and... tools.


Like a blind man's stick - computer with its keyoboard is an extension of our body - as Donna Haraway put it in her manifesto - we become cyborgs, human-machine interfaces united in a task (constrained by its expected outcome).
And that is precisely what I aimed to investigate next. Take another look at the graph that was following your movement on the site all that time. During the first year my research was devoted to the investigation of the outcome - what would it mean for the academic analysis to take the form of the video essay, website etc.
Now, I'm focusing more on the other two corners of that triangle - procedures of the researchers and their tools.
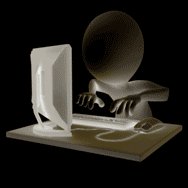
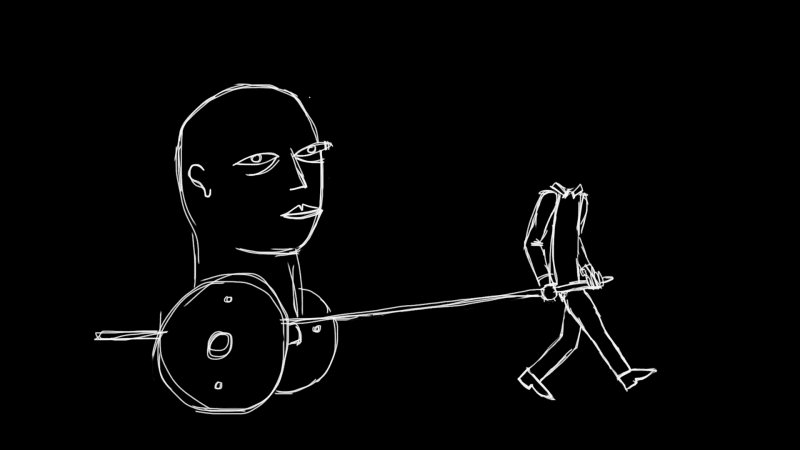
However, there is a problem of perspective that was haunting this document as well. To see this process clearly we need to look at it from the side - like in the graph above. Since from where I sit, I cannot see researcher and the tool but my screen or the piece of paper in front of me.




Allign the graph at the top of the page with the image above.
It amounts to something like that. If you were wondering so far about the ghosting of that graph - I wanted it to interfere with the text - to be flat - disturbing the illusion of looking from the side.
We see the screen and through it - the piece, the outcome - rendered by it, but the producer and his procedures remain hidden.

